As the Fall 2018 semester comes to a close and we look back at the work our team has accomplished, I think the biggest takeaway for Team Website is that, hey, building a website isn’t easy. No wonder coders get paid lots of money. But, in all seriousness, while we didn’t code the website ourselves, we did make a series of decisions over the past few months in an attempt to create an easily navigable website that someone, hopefully, might care about outside of our class.
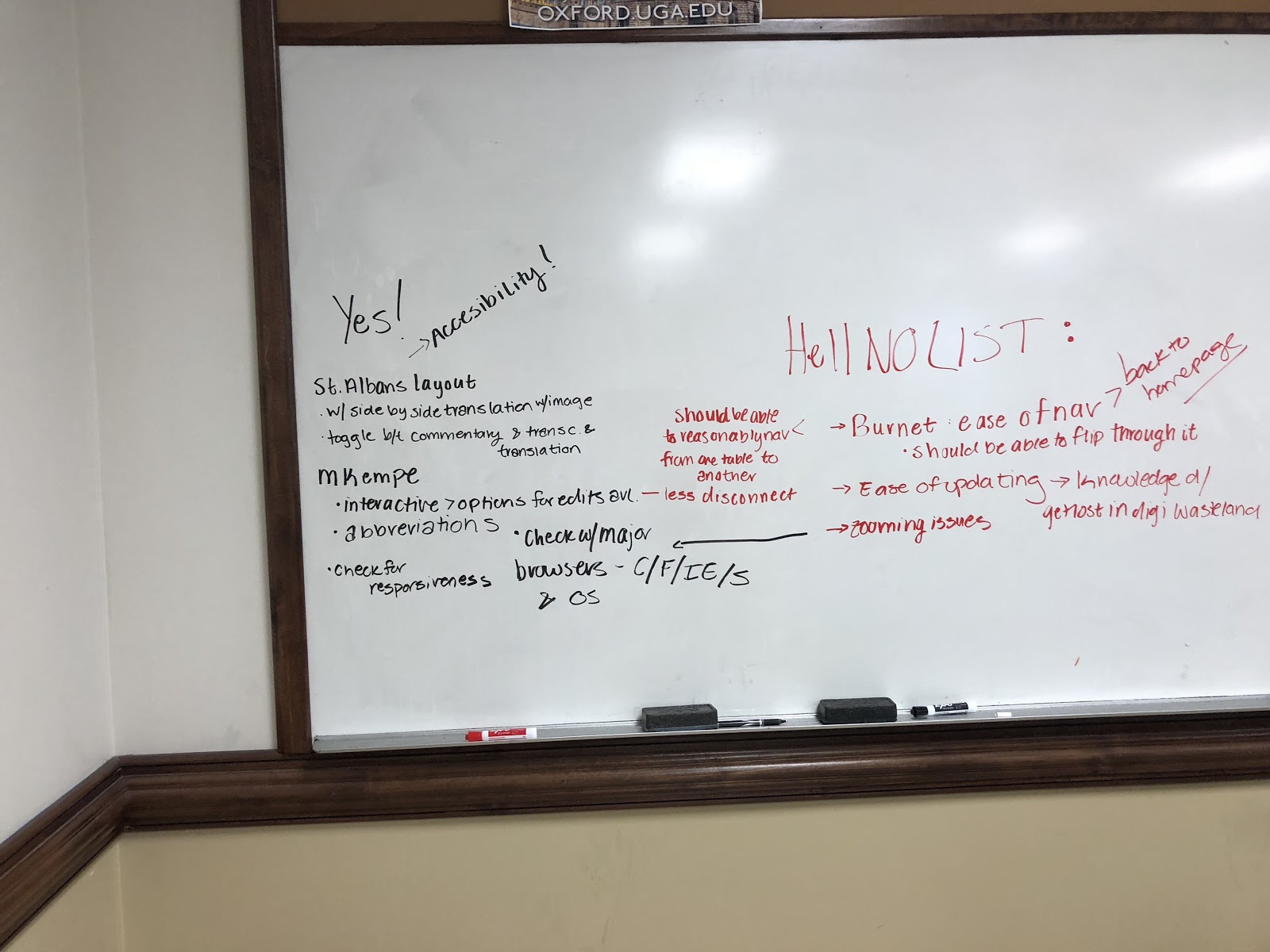
Let’s talk about some of those decisions. The first of which was, actually, made by UGA’s Digilab, guided by Dr. Emily McGinn and Caleb Crumley. They created an empty WordPress site for us, populating the site with two plugins that would become foundational to our process. As we looked around the blank site, our first question was how exactly to organize the mass of information on the website in a way that makes sense for users? First, we looked at as many other digital facsimiles of Books of Hours and Psalters as we could, including The Book of Margery Kempe and St. Albans Psalter, to decide what we like and we what we didn’t. Drop-down top-level navigation? Definite yes. Complex methods of transitioning between transcription, translation, and commentary? No thanks. To the right is an actual image of our brainstorm.
We had to use WordPress to build the edition site, which meant that we had to use plugins to achieve maximum navigability. These plugins were OpenSeadragon, which became our scrollable and zoomable facsimile, and Draw Attention, which became our method of annotating the images. Both aren’t perfect, but they ended up getting the job done.
After figuring out what we did and didn’t want in the design came the much more time consuming part: actually implementing it. There was a learning curve to using OpenSeadragon and Draw Attention, but with practice we all got the hang of creating navigational pages fairly easily. Not quick, mind you, but easy. We created an overall scheme for organizing, pages for the “about,” “manuscript edition,” and “commentary” sections and then…waited. Once Team Prayers and Gospels finished up their transcriptions, it was time for us to test out whether we could actually upload images and transcriptions side-by-side in a relatively user-friendly way. No problem, right? Figuring out how to do this was not easy, however; not easy for us or for the Digilab. The DigiLab figured out how to use Draw Attention (our annotation plugin) and walked us through all the steps. Now, there are a lot of steps and a lot of ways to screw up, and we did screw up a lot, but it was really a practice-makes-perfect type deal. Once you’ve annotated four or five images, then you get the hang of it. And after that point, it’s somewhat relaxing, honestly.
What steps did we needed to take to create a digitally-annotated page of a manuscript, allowing for users to click on the image and marvel at a magically-appearing, perfect transcription? First, we had to organize the images: all 180 of them for the entire Hargrett Hours. We labeled each image with their folio numbers, whether they were recto or verso, and the image numbers, keeping track of the progression of the pages. And though I keep saying “we” had to do this, really Zach had to do this; everyone else checked his work.
At this point we had a lot of images that were labeled, but merely existed in the back-end of the website, hidden to viewers. Creating the actual transcribed pages began with manipulating the images: adding them into Draw Attention and drawing hotspots around the text to create clickable links. You can see what the hotspots look like in the image to the right. After defining the hotspots, we pasted in the transcriptions from Gospel/Prayers with some minor editing for continuity. We finally had an image that could be put on a page!
Next was creating the actual page. After we had a page that was labelled, we could paste in a shortcode that was linked to the image and the annotation in Draw Attention, a sample of which is to the right. Incorporating links on the top and bottom of the page to create a flow for those reading the manuscript page by page.
The part that can get difficult is keeping everything organized while moving through the steps, such as not mixing up the images and pages, and making sure that those links actually go back and forth to the correct pages. It took more than a few edits to get everything right. But, as of this posting, we have two out of the five sections of the Hargrett Hours transcribed and posted for all to see. That’s 40% of the whole thing. Not too bad.
We are looking forward to how this website can be maintained but, mainly how it can evolve. How can it reach the masses? Or, at least, the smallish percentage that are interested in medieval manuscripts? We have a few recommendations, the first being to keep the WordPress site and the plugins (We worked hard on the thing!) OpenSeadragon and Draw Attention, which are not perfect but work well enough for now.
If we were to change the plugins, we would suggest something that combines the two in a workable way. OpenSeadragon is great because you can zoom into the images to see everything, while Draw Attention is great because you can annotate hotspots. If those two functions could be combined on the individual pages, that would be even better, allowing us to eliminate some of the website’s clutter, mainly the pages with OpenSeadragon viewers dedicated to each section of the Hargrett Hours.
We also might suggest incorporating some less-specialized material, particularly about Books of Hours in general. One thing we noticed during this course is that, surprise, Books of Hours are a pretty niche topic and there isn’t much introductory material. We couldn’t find much introductory material on other sites, so why not be a go-to resource?
Also, we suggest integrating the two sites together, so that the blog is just a separate section on the Hargrett Hours website. Placing them together would help with overall navigability. We are even starting to do this right now, transferring over all the blog posts based on Books of Hours and the Hargrett Hours. It’s a time consuming process, but we want everything to be stored in the same place.
As the website gets populated with more and more material, we need to keep that original organizational strategy in mind. All of the added material is great, but the true purpose of this site is to present a transcribed facsimile of the Hargrett Hours. By keeping everything in distinct sections, we will be able to maintain a website that will, hopefully, become a valuable resource for scholars.